- يؤدي اختيار تحديد إلى تحديث كامل للصفحة.
هل تحتاج إلى مساعدة؟
+96876994353





Couldn't load pickup availability
يمكنك إرجاع معظم العناصر الجديدة غير المفتوحة خلال 30 يومًا من التسليم لاسترداد أموالك بالكامل. سندفع أيضًا تكاليف شحن الإرجاع إذا كانت عملية الإرجاع نتيجة لخطأ من جانبنا (لقد استلمت سلعة غير صحيحة أو معيبة، وما إلى ذلك).
من المفترض أن تتوقع استلام المبلغ المسترد في غضون أربعة أسابيع من تسليم الطرد الخاص بك إلى شركة الشحن المرتجعة، ومع ذلك، في كثير من الحالات، ستسترد المبلغ المسترد بسرعة أكبر. تتضمن هذه الفترة الزمنية وقت العبور لاستلام عودتك من شركة الشحن (5 إلى 10 أيام عمل)، والوقت الذي تستغرقه معالجة عودتك بمجرد استلامنا لها (3 إلى 5 أيام عمل)، والوقت الذي تستغرقه البنك الذي تتعامل معه لمعالجة طلب استرداد الأموال (من 5 إلى 10 أيام عمل).
إذا كنت بحاجة إلى إرجاع عنصر ما، فما عليك سوى تسجيل الدخول إلى حسابك وعرض الطلب باستخدام رابط "إكمال الطلبات" ضمن قائمة "حسابي" والنقر فوق الزر "إرجاع العنصر (العناصر)". سنقوم بإعلامك عبر البريد الإلكتروني باسترداد أموالك بمجرد استلامنا للمنتج المرتجع ومعالجته.
img{max-width:100%} :root{--litepicker-container-months-color-bg: #fff;--litepicker-container-months-box-shadow-color: #ddd;--litepicker-footer-color-bg: #fafafa;--litepicker-footer-box-shadow-color: #ddd;--litepicker-tooltip-color-bg: #fff;--litepicker-month-header-color: #333;--litepicker-button-prev-month-color: #9e9e9e;--litepicker-button-next-month-color: #9e9e9e;--litepicker-button-prev-month-color-hover: #2196f3;--litepicker-button-next-month-color-hover: #2196f3؛--litepicker-month-width: حساب (var (--litepicker-day-width) * 7)؛--litepicker-month-weekday-color: #9e9e9e؛--litepicker-month-week-number-color: #9e9e9e؛--litepicker-day-width: 38 بكسل؛--litepicker-day-color: #333؛--litepicker-day-color-hover: #2196f3؛--litepicker-is-today-color: #f44336؛--litepicker-is-in-range-color: #bbdefb؛--litepicker-is-locked-color: #9e9e9e؛--litepicker-is-start-color: #fff؛--litepicker-is-start-color-bg: #2196f3؛--litepicker-is-end-color: #fff؛--litepicker-is-end-color-bg: #2196f3؛--litepicker-button-cancel-color: #fff؛--litepicker-button-cancel-color-bg: #9e9e9e؛--litepicker-button-apply-color: #fff؛--litepicker-button-apply-color-bg: #2196f3؛--litepicker-button-reset-color: #909090؛--litepicker-button-reset-color-hover: #2196f3؛--litepicker-highlighted-day-color: #333؛--litepicker-highlighted-day-color-bg: #ffeb3b}.show-week-numbers{--litepicker-month-width: calc(var(--litepicker-day-width) * 8)}.litepicker{عائلة الخطوط:-apple-system، BlinkMacSystemFont، "Segoe UI"، Roboto، "Helvetica Neue"، Arial، بدون تذييل؛ حجم الخط: 0.8em؛ العرض: لا شيء}.litepicker button{حدود: لا شيء؛ الخلفية: لا شيء}.litepicker .container__main{عرض:-webkit-box؛ عرض:-ms-flexbox؛ عرض: flex}.litepicker .container__months{عرض:-webkit-box؛ عرض:-ms-flexbox؛ عرض: flex؛-ms-flex-wrap:wrap؛ flex-wrap:wrap؛ لون الخلفية:var(--litepicker-container-months-color-bg)؛ نصف قطر الحدود: 5 بكسل؛ -webkit-box-shadow: 0 0 5 بكسل var(--litepicker-container-months-box-shadow-color);box-shadow:0 0 5 بكسل var(--litepicker-container-months-box-shadow-color);العرض:calc(var(--litepicker-month-width) + 10 بكسل);-webkit-box-sizing:content-box;box-sizing:content-box}.litepicker .container__months.columns-2{العرض:calc((var(--litepicker-month-width) * 2) + 20 بكسل)}.litepicker .container__months.columns-3{العرض:calc((var(--litepicker-month-width) * 3) + 30 بكسل)}.litepicker .container__months.columns-4{العرض: حساب ((var(--litepicker-month-width) * 4) + 40px)}.litepicker .container__months.split-view .month-item-header .button-previous-month,.litepicker .container__months.split-view .month-item-header .button-next-month{الرؤية: مرئية}.litepicker .container__months .month-item{الحشو: 5px;العرض:var(--litepicker-month-width);-webkit-box-sizing:content-box;box-sizing:content-box}.litepicker .container__months .month-item-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;font-weight:500;padding:10px 5px;text-align:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;color:var(--litepicker-month-header-color)}.litepicker .container__months .month-item-header div{-webkit-box-flex:1;-ms-flex:1;flex:1}.litepicker .container__months .month-item-header div>.month-item-name{margin-right:5px}.litepicker .container__months .month-item-header div>.month-item-year{padding:0}.litepicker .container__months .month-item-header .reset-button{color:var(--litepicker-button-reset-color)}.litepicker .container__months .month-item-header .reset-button>svg{fill:var(--litepicker-button-reset-color)}.litepicker .container__months .month-item-header .reset-button *{pointer-events:none}.litepicker .container__months .month-item-header .reset-button:hover{color:var(--litepicker-button-reset-color-hover)}.litepicker .container__months .month-item-header .reset-button:hover>svg{fill:var(--litepicker-button-reset-color-hover)}.litepicker .container__months .month-item-header .button-previous-month,.litepicker .container__months .month-item-header .button-next-month{الرؤية: مخفي؛ زخرفة النص: لا شيء؛ الحشو: 3 بكسل 5 بكسل؛ نصف قطر الحدود: 3 بكسل؛ -webkit-transition: لون 0.3 ثانية، حد 0.3 ثانية؛ انتقال: لون 0.3 ثانية، حد 0.3 ثانية؛ المؤشر: افتراضي}.litepicker .container__months .month-item-header .button-previous-month *,.litepicker .container__months .month-item-header .button-next-month *{pointer-events:none}.litepicker.container__months.month-item-header.button-previous-month{color:var(--litepicker-button-prev-month-color)}.litepicker.container__months.month-item-header.button-previous-month>svg،.litepicker.container__months.month-item-header.button-previous-month>img{fill:var(--litepicker-button-prev-month-color)}.litepicker.container__months.month-item-header.button-previous-month:hover{color:var(--litepicker-button-prev-month-color-hover)}.litepicker.container__months.month-item-header .button-previous-month:hover>svg{تعبئة:var(--litepicker-button-prev-month-color-hover)}.litepicker .container__months .month-item-header .button-next-month{اللون:var(--litepicker-button-next-month-color)}.litepicker .container__months .month-item-header .button-next-month>img{تعبئة:var(--litepicker-button-next-month-color)}.litepicker .container__months .month-item-header .button-next-month:hover{اللون:var(--litepicker-button-next-month-color-hover)}.litepicker .container__months .month-item-header .button-next-month:hover>svg{تعبئة:var(--litepicker-button-next-month-color-hover)}.litepicker .container__months .month-item-weekdays-row{عرض:-webkit-box؛عرض:-ms-flexbox؛عرض:flex؛تبرير-ذاتي:مركز؛-webkit-box-pack:بدء؛-ms-flex-pack:بدء؛تبرير-المحتوى:flex-start؛اللون:var(--litepicker-month-weekday-color)}.litepicker .container__months .month-item-weekdays-row>div{الحشو:5 بكسل 0;حجم الخط:85%;-webkit-box-flex:1;-ms-flex:1;flex:1;العرض:var(--litepicker-day-width);محاذاة النص:center}.litepicker .container__months .month-item:first-child .button-previous-month{إمكانية الرؤية:visible}.litepicker .container__months .month-item:last-child .button-next-month{إمكانية الرؤية:visible}.litepicker .container__months .month-item.no-previous-month .button-previous-month{إمكانية الرؤية:hidden}.litepicker .container__months .month-item.no-next-month .button-next-month{إمكانية الرؤية:hidden}.litepicker .container__days{عرض:-webkit-box؛عرض:-ms-flexbox؛عرض:flex؛-ms-flex-wrap:wrap؛flex-wrap:wrap؛ضبط-الذات:مركز؛-webkit-box-pack:بدء؛-ms-flex-pack:بدء؛ضبط-المحتوى:بدء مرن؛محاذاة-النص:مركز؛-webkit-box-sizing:content-box؛ضبط-الصندوق:content-box}.litepicker.container__days>div،.litepicker.container__days>a{الحشو:5 بكسل 0؛العرض:var(--litepicker-day-width)}.litepicker.container__days .day-item{color:var(--litepicker-day-color);text-align:center;text-decoration:none;border-radius:3px;-webkit-transition:color 0.3s, border 0.3s;transition:color 0.3s, border 0.3s;cursor:default}.litepicker .container__days .day-item:hover{color:var(--litepicker-day-color-hover);-webkit-box-shadow:inset 0 0 0 1px var(--litepicker-day-color-hover);box-shadow:inset 0 0 0 1px var(--litepicker-day-color-hover)}.litepicker .container__days .day-item.is-today{color:var(--litepicker-is-today-color)}.litepicker .container__days .day-item.is-locked{color:var(--litepicker-is-locked-color)}.litepicker .container__days .day-item.is-locked:hover{color:var(--litepicker-is-locked-color);-webkit-box-shadow:none;box-shadow:none;cursor:default}.litepicker .container__days .day-item.is-in-range{color-background:var(--litepicker-is-in-range-color);border-radius:0}.litepicker .container__days .day-item.is-start-date{color:var(--litepicker-is-start-color);background-color:var(--litepicker-is-start-color-bg);border-top-left-radius:5px;border-bottom-left-radius:5px;border-top-right-radius:0;border-bottom-right-radius:0}.litepicker .container__days .day-item.is-start-date.is-flipped{border-top-left-radius:0;border-bottom-left-radius:0;border-top-right-radius:5px;border-bottom-right-radius:5px}.litepicker .container__days .day-item.is-end-date{color:var(--litepicker-is-end-color);background-color:var(--litepicker-is-end-color-bg);border-top-left-radius:0;border-bottom-left-radius:0;border-top-right-radius:5px;border-bottom-right-radius:5px}.litepicker .container__days .day-item.is-end-date.is-flipped{border-top-left-radius:5px;border-bottom-left-radius:5px;border-top-right-radius:0;border-bottom-right-radius:0}.litepicker .container__days .day-item.is-start-date.is-end-date{border-top-left-radius:5px;border-bottom-left-radius:5px;border-top-right-radius:5px;border-bottom-right-radius:5px}.litepicker .container__days .day-item.is-highlighted{color:var(--litepicker-highlighted-day-color);لون الخلفية:var(--litepicker-highlighted-day-color-bg)}.litepicker .container__days .week-number{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;justify-content:center;color:var(--litepicker-month-week-number-color);font-size:85%} .litepicker .container__footer{text-align:right;padding:10px 5px;margin:0 5px;background-color:var(--litepicker-footer-color-bg);-webkit-box-shadow:inset 0px 3px 3px 0px var(--litepicker-footer-box-shadow-color);box-shadow:inset 0px 3px 3px 0px var(--litepicker-footer-box-shadow-color);border-bottom-left-radius:5px;border-bottom-right-radius:5px}.litepicker .container__footer .preview-date-range{margin-right:10px;font-size:90%}.litepicker .container__footer .button-cancel{background-color:var(--litepicker-button-cancel-color-bg);color:var(--litepicker-button-cancel-color);border:0;padding:3px 7px 4px;border-radius:3px}.litepicker .container__footer .button-cancel *{pointer-events:none}.litepicker .container__footer .button-apply{لون الخلفية:var(--litepicker-button-apply-color-bg);اللون:var(--litepicker-button-apply-color);الحدود:0;الحشو:3 بيكسل 7 بيكسل 4 بيكسل;نصف قطر الحدود:3 بيكسل;هامش اليسار:10 بيكسل;هامش اليمين:10 بيكسل}.litepicker .container__footer .button-apply:disabled{العتامة:0.7}.litepicker .container__footer .button-apply *{أحداث المؤشر:لا شيء}.litepicker .container__tooltip{الموضع:مطلق;أعلى الهامش:-4 بيكسل;الحشو:4 بيكسل 8 بيكسل;نصف قطر الحدود:4 بيكسل;لون الخلفية:var(--litepicker-tooltip-color-bg);-webkit-box-shadow:0 1 بيكسل 3 بيكسل rgba(0,0,0,0.25);box-shadow:0 1px 3px rgba(0,0,0,0.25);white-space:nowrap;font-size:11px;pointer-events:none;visibility:hidden}.litepicker .container__tooltip:before{position:absolute;bottom:-5px;left:calc(50% - 5px);border-top:5px solid rgba(0,0,0,0.12);border-right:5px solid transparent;border-left:5px solid transparent;content:""}.litepicker .container__tooltip:after{position:absolute;bottom:-4px;left:calc(50% - 4px);border-top:4px solid var(--litepicker-tooltip-color-bg);border-right:4px solid transparent;border-left:4px solid transparent;content:""} eBay
|
* { عائلة الخطوط: helvetica، sans-serif، arial؛ } .brand { العرض: 100٪؛ } .brand #brand { العرض: 100٪؛ } .banner { العرض: 100٪؛ } .banner #banner { العرض: 100٪؛ } .features { العرض: 100٪؛ العرض: مرن؛ ضبط المحتوى: مسافة بين السطور؛ } .features .featuresPic { العرض: 30٪؛ } .features .featuresPic #featuresPic { العرض: 100٪؛ } .features .featuresParaContainer { العرض: 30٪؛ } .features .featuresParaContainer .featuresTitle { الهامش: 0؛ } .features .featuresParaContainer .featuresPara .featuresList { الهامش: 0؛ الحشو: 0؛ نوع نمط القائمة: لا شيء؛ } .features .featuresParaContainer .featuresPara .featuresList .featuresListItem { الحشو: 10 بكسل؛ } .features .specs { الحد الأقصى للعرض: 30٪؛ } .features .specs .specsTitle { الهامش: 0؛ } .features .specs .specsListContainer { الحشو الأيسر: 20 بكسل؛ نصف قطر الحدود: 10 بكسل؛ لون الخلفية: # f5f5f5؛ } .features .specs .specsListContainer .specsList { الهامش الأيسر: 5 بكسل؛ الحشو: 0؛ border-radius: 10px; } .features .specs .specsListContainer .specsList .specsListItem { padding: 10px; } .install { display: flex; flex-wrap: wrap; width: 100%; justify-content: space-around; } .install .installParaContainer .installTitle { margin: 0; } .install .installParaContainer .installListContainer .installList{ list-style-type: none; padding: 0; } .install .installParaContainer .installListContainer .installList .installListItem { padding: 10px; } .install .installPic { flex: none; width: 300px; } .install .installPic #installPic { width: 100%; } div.detailsOne { الهامش: 2em 0؛ العرض: 100٪؛ العرض: مرن؛ ضبط المحتوى: مسافة حول؛ } div.detailsOne .detailsItem { العرض: 30٪؛ الحشو: 2em؛ نصف قطر الحدود: 2em؛ لون الخلفية: #ffffff؛ ظل الصندوق: 0 20 بكسل 30 بكسل 10 بكسل rgb(0، 0، 0، 0.15)؛ الانتقال: لون الخلفية 1.5 ثانية سهولة؛ } div.detailsOne .detailsItem: التحويم { لون الخلفية: #6de4ff؛ } div.detailsOne .detailsItem .detailsItemPicContainer { العرض: 100٪؛ } div.detailsOne .detailsItem .detailsItemPicContainer .detailsItemPic {العرض: 100٪؛ } div.detailsOne .detailsItem .detailsItemPara {العرض: 100٪؛ } div.detailsTwo {الهامش السفلي: 2em؛ العرض: 100٪؛ العرض: مرن؛ ضبط المحتوى: مسافة حول؛ } div.detailsTwo .detailsItem {العرض: 30٪؛ الحشو: 2em؛ نصف قطر الحدود: 2em؛ لون الخلفية: #ffffff؛ ظل الصندوق: 0 20 بكسل 30 بكسل 10 بكسل rgb(0، 0، 0، 0.15)؛ الانتقال: لون الخلفية 1.5 ثانية سهولة؛ } div.detailsTwo .detailsItem:hover { لون الخلفية: #6de4ff؛ } div.detailsTwo .detailsItem .detailsItemPicContainer { العرض: 100٪؛ } div.detailsTwo .detailsItem .detailsItemPicContainer .detailsItemPic { العرض: 100٪؛ } div.detailsTwo .detailsItem .detailsItemPara { العرض: 100٪؛ } .compatible { العرض: 100٪؛ } .compatibleTitle { الهامش: 0؛ } .compatibleList { الحشو: 0؛ أعلى الهامش: 5 بكسل؛ نوع نمط القائمة: لا شيء؛ } .compatible .compatibleList .compatibleListItem { الحشو: 4 بكسل؛ } .package { العرض: 100٪؛ } .package .packageTitle { الهامش: 0؛ } .package .packageList { الحشو: 0؛ الهامش العلوي: 5 بكسل؛ نوع نمط القائمة: لا شيء؛ } .package .packageList .packageListItem { الحشو: 5 بكسل؛ } .recommend { العرض: 100٪؛ الموضع: نسبي؛ الحشو العلوي: 2em؛ الحد العلوي: 1 بكسل صلب # f1f1f1؛ } .recommend .recommendPicContainer { العرض: 100٪؛ } .recommend .recommendPicContainer #recommendPic { العرض: 100٪؛ } .recommend .recommendParaContainer { العرض: 12٪؛ الارتفاع: 10٪؛ الموضع: مطلق؛ العرض: مرن؛ محاذاة العناصر: المركز؛ تبرير المحتوى: المركز؛ أعلى: 68٪؛ اليسار: 5٪؛ لون الخلفية: rgba (245، 245، 245، .6)؛ الحد: 1 بكسل ثابت # 000000؛ حجم الصندوق: حد الصندوق؛ الانتقال: كل .2 ثانية سهولة؛ } .recommend { زخرفة النص: لا شيء؛ } .recommend .recommendParaContainer: hover { لون الخلفية: #ffffff؛ المؤشر: المؤشر؛ اللون: #ffffff؛ ظل الصندوق: 5 بكسل 5 بكسل 5 بكسل rgba (0، 0، 0، 0.17)، -5 بكسل -5 بكسل 5 بكسل #FFFFFF؛ } .recommend .recommendParaContainer .recommendParaContent {اللون: #000000؛ } .recommendTwo {العرض: 100٪؛ الموضع: نسبي؛ الحشو العلوي: 2em؛ الحد العلوي: 1 بكسل مصمت #f1f1f1؛ } .recommendTwo .recommendPicContainer {العرض: 100٪؛ } .recommendTwo .recommendPicContainer #recommendPic {العرض: 100٪؛ } .recommendTwo .recommendParaContainer {العرض: 12٪؛ الارتفاع: 10٪؛ الموضع: مطلق؛ العرض: مرن؛ محاذاة العناصر: المركز؛ تبرير المحتوى: المركز؛ نصف قطر الحدود: 3em؛ الجزء العلوي: 72٪؛ اليسار: 5٪؛ الخلفية: #3cadff؛ الخلفية: -moz-linear-gradient(أعلى، rgba(60، 173، 255، 1) 0٪، rgba(10، 38، 45، 1) 100٪)؛ الخلفية: -webkit-linear-gradient(أعلى، rgba(60، 173، 255، 1) 0٪، rgba(10، 38، 45، 1) 100٪)؛ الخلفية: تدرج خطي (إلى الأسفل، rgba(60، 173، 255، 1) 0٪، rgba(10، 38، 45، 1) 100٪)؛ الفلتر: progid: DXImageTransform.Microsoft.gradient(startColorstr='#3cadff', endColorstr='#0a262d', GradientType=0); box-sizing: border-box; transition: all .2s ease; } .recommendTwo a { text-decoration: none; } .recommendTwo .recommendParaContainer:hover { background-color: #ffffff; cursor: pointer; color: #ffffff; } .recommendTwo .recommendParaContainer .recommendParaContent { color: #ffffff; } @media (الحد الأقصى للعرض: 600 بكسل) { .features { flex-wrap: wrap; } .features .specs { الحد الأقصى للعرض: 100٪; } .features .featuresItem { flex: none; width: 100٪; } div.detailsOne { flex-wrap: wrap; } div.detailsOne .detailsItem { مرن: لا شيء؛ العرض: 80٪؛ هامش اليسار: تلقائي؛ هامش اليمين: تلقائي؛ } div.detailsOne .detailsItem: nth-child(1) { هامش أسفل: 2em؛ } div.detailsTwo { مرن-التفاف: التفاف؛ } div.detailsTwo .detailsItem { مرن: لا شيء؛ العرض: 80٪؛ هامش اليسار: تلقائي؛ هامش اليمين: تلقائي؛ } div.detailsTwo .detailsItem: nth-child(1) { هامش أسفل: 2em؛ } .recommend .recommendParaContainer .recommendParaContent { حجم الخط: 5 بكسل؛ } .recommendTwo .recommendParaContainer .recommendParaContent { حجم الخط: 5 بكسل؛ } }
حامل لوحة القيادة العالمي للسيارة مع مشبك تثبيت للهاتف المحمول ونظام تحديد المواقع العالمي (GPS)
تحديد:
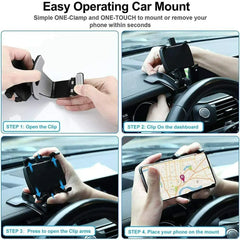
يتيح لك هذا المشبك إمكانية التشغيل بسهولة بيد واحدة ليوفر لك أفضل زاوية رؤية ويسمح لك بالتركيز على الأنشطة الأخرى مثل القيادة.
بلاستيك ABS مقاوم للأشعة فوق البنفسجية حتى لا تقلق بشأن خدش لوحة القيادة الخاصة بك. تصميم زنبركي للحفاظ على قبضة محكمة على لوحة القيادة الخاصة بك مما يجعلها قوية ومستقرة.
متوافق مع 99% من الهواتف المحمولة الموجودة في السوق، وشاشات الهواتف المحمولة التي يبلغ حجمها من 4 إلى 7 بوصات مناسبة للاستخدام.
حافظ على لوحة القيادة نظيفة وغير معوقة، هذا الحامل للوحة القيادة صغير ولكنه قوي مما يسمح لك بالحفاظ على رؤية كاملة للطريق. تتضمن الحزمة:
معلومات الشحن:
|
احصل على آخر التحديثات حول المنتجات الجديدة والمبيعات القادمة
شكرا على الإشتراك!
This email has been registered!